Validasi Form HTML dengan Java Script
Senin, 30 Mei 2016
Edit
Validasi Form HTML dengan Java Script | Rumah-Pemrograman.blogspot.com : Selamat Siang sahabat rumah pemrograman, bagaimana kabarnya? sepertinya launching dari blog ini mendapatkan sambutan yang cukup baik dari para reader blog, terbukti setiap informasi yang admin posting cukup banyak yang membacanya. Alhamdulillah semoga blog ini selalu memberikan informasi yang bermanfaat khususnya buat admin sendiri, tujuan utama dari pembuatan blog ini adalah berbagi pengetahuan. pembaca boleh memberikan masukan yang insyaAllah akan admin jadikan sebagai perbaikan di kemudian harinya jadi minta tolong feedbacknya ya guys. pada kesempatan kali ini admin ingin berbagi informasi lagi ini guys mengenai validasi form di HTML. seperti yang anda ketahui bahwa pembuatan web berawal dari kita harus paham tentang bahasa HTML terlebih dahulu. sesuai dengan kepanjangannya HTML (Hyper Text Markup Language) merupakan bahasa dasar untuk menyusun sebuah halaman web, bisa dibilang bahwa HTML bukan merupakan bahasa pemrograman akan tetapi HTML merupakan bahasa tampilan atau HyperText. kenapa disebut dengan HyperText? HyperText sendiri merupakan istilah untuk dokumen yang saling terhubung guys. seperti kalian tau bahwa halaman website satu dengan yang lain pasti memiliki link. itu kenapa HTML disebut dengan Text Hyper. sedang Markup sendiri merupakan penanda agar text yang ada pada editor web dapat dibaca oleh browser. itu sedikit tentang HTML guys.
Validasi Form dengan Java Script: ini sangat penting dalam pembuatan web guys terutama web yang menggunakan form, seperti registrasi email, registrasi siswa baru itu pasti membutuhkan form, kenapa validasi itu penting? namanya juga validasi guys. pengesahan terhadap inputan. kalo tidak ada validasi maka data yang diinputkan bisa asal-asalan. bisa dibilang bahwa validasi ini aturan inputan lah guys secara gamblangnya. sebenarnya banyak sekali validasi yang bisa kita lakukan diform, bisa menggunakan javascript bisa menggunakan PHP bahkan dimodifikasi dengan CSS. yang admin bahas kali ini validasi melalui Java Script, Java Script ini merupakan bahasa pemrograman pertama untuk web yang berjalan pada dokument HTML. karena HTML bukan bahasa pemrograman maka dapat kalian masukkan dengan JavaScript ya seperti yang admin lakukan pada postingan kali ini guys. disini admin hanya mencontohkan dua validasi yang biasanya banyak digunakan yaitu Validasi misalkan text box belum terisi dan mengecek jumlah karakter yang dimasukkan pada textbox itu sendiri. kalian bisa coba dengan tutorial dibawah ini guys. biar gak panjang lebar langsung saja praktekkan yuk. admin sudah menulis langkah-langkahnya dengan detail. diikuti ya guys.
- Bukalah web editor (notepad,notepad++,Dreamweaver) dalam hal ini admin menggunakan notepad ++ guys. Jika kalian belum punya kalian bisa mendownload disini dengan gratis.
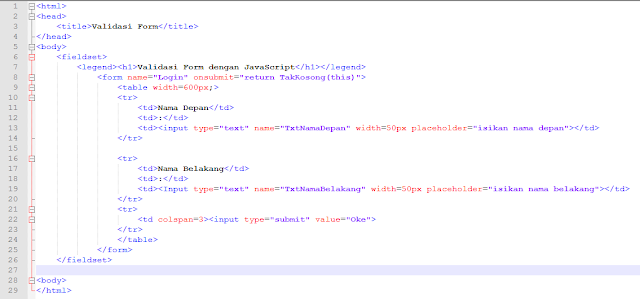
- Jika sudah simpan dengan nama index.html (jangan lupa dikasih extensi HTML ya guys), kode diatas akan menghasilkan tampilan seperti berikut:
- untuk mempercantik tampilan form kalian bisa menggunakan CSS/ ketikkan kode CSS berikut dibawah </title>
- Maka tampilan yang tadi akan semakin terlihat cantik seperti ini.
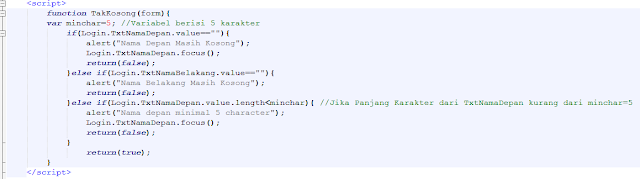
- langkah berikutnya adalah membuat validasi form tersebut dengan java script kalian bisa ketikkan kode dibawah ini pada bagian <body>
- Keterangan:
- Function TakKosong(Form): merupakan nama function dimana parameternya adalah form
- Var minchar: merupakan nama variabel dengan isi 5 digit
- Langkah berikutnya adalah memanggil function tersebut dari form yang sudah anda buat, ketikkan kode berikut pada bagian <form>
- Sekarang kalian testing, jika kalian menekan tombol OK dan isian masih kosong maka akan muncul pesan berikut:
- Jika isian pada NamaDepan kurang dari 5 digit makan akan muncul pesan berikut:
Sangat Mudah bukan guys? kalian bisa memodifikasinya sendiri guys, semoga postingan ini bermanfaat buat kalian. Ingat pada JavaScript besar kecilnya huruf harus diperhatikan lo. karena Javascript bersifat Case Sensitif. selamat mencoba semoga sukses. tunggu postingan admin berikutnya.